Hugoをインストールしてブログを作成する方法
Hugoとは
Hugoとはオープンソースの静的サイトジェネレーターです。
Markdown形式で記事を作成できます。
Hugoのインストール方法
Install HugoのページにOS別のインストール方法が記載されています。
バイナリファイルをダウンロードしてインストールする例
-
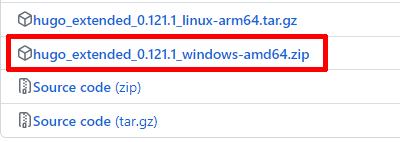
HugoのGitHubページから「hugo_extended_X.X.X_windows-amd64.zip」をダウンロード

-
ダウンロードしたzipファイルを解凍し「hugo.exe」を任意のフォルダーに置く(例:
C:\hugo) -
「hugo.exe」を置いたフォルダーのパス(
C:\hugo)を環境変数のPathに追加 -
コマンドプロンプトで
hugo versionを実行しバージョンが表示されればインストール完了
> hugo version
hugo v0.121.1-00b46fed8e47f7bb0a85d7cfc2d9f1356379b740+extended ...
新規サイトの作成
hugo new site [サイト名]で新規サイトを作成できます。
hugo new site sample
テーマの適用
HugoのテーマがHugo Themesに公開されています。
各テーマの説明ページにインストール方法が記載されているので、手順通りにインストールします。
Mainroadテーマを適用する例
- Mainroad | Hugo Themes(※ 事前にGitを導入しておく必要があります)
# 新規サイト作成で生成されたフォルダ(sample)に移動
cd sample
# リポジトリを新規に作成
git init
# サブモジュール追加(Mainroadテーマのダウンロード)
git submodule add https://github.com/vimux/mainroad.git themes/mainroad
テーマダウンロード後、設定ファイル(hugo.toml)にテーマの設定を追記します。
(※ Hugo 0.110.0以前を使用している場合はconfig.toml)
|
|
記事の作成
hugo new [ファイルパス]で新しい記事を作成します。
hugo new post/first-post.md
上記コマンドを実行するとsample/content/post/にfirst-post.mdが作成されます。
|
|
上記mdファイルにMarkdown形式で内容を追記します。
|
|
Hugoサーバー起動
hugo server -Dを実行します。(-Dはドラフトとなっているコンテンツを含むオプション)
hugo server -D
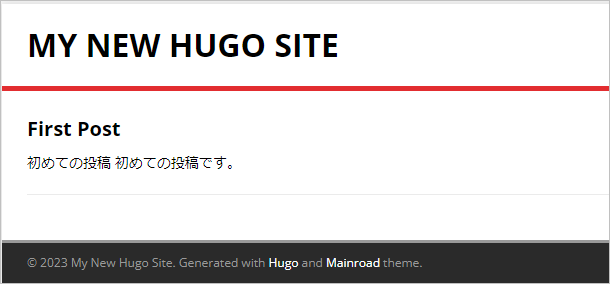
コマンド実行後「http://localhost:1313/」にアクセスするとサイトを確認できます。

静的サイト作成
Hugoサーバーでの確認が完了したら、設定ファイル(hugo.toml)のtitleやbaseURLなどの設定を自身の環境にあわせて修正しhugoを実行します。
hugo
上記コマンドを実行するとpublicフォルダーにコンテンツが作成されるので自身のサーバにアップロードします。
その他の設定
その他の設定については公式サイトのドキュメントを参照ください。

