GitLab Pagesで静的ウェブサイトを公開する方法
GitLabとは
GitLabは、バージョン管理システムを主体としたアプリケーション開発支援ツールです。
GitLab Pagesとは
GitLab Pagesとは、GitLab CI/CDを利用して簡単にウェブサイトを公開できる機能です。
GitLab Pagesで静的ウェブサイトを公開する方法
GitLabアカウント登録
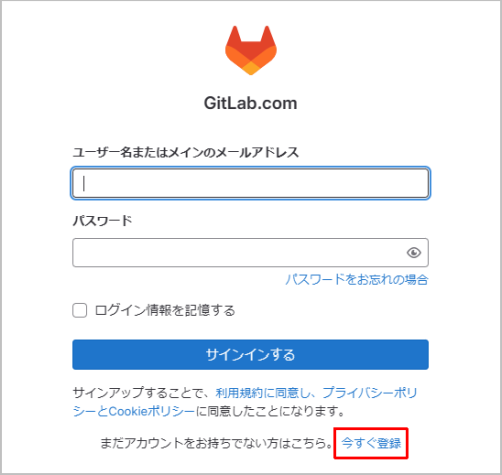
GitLabのアカウントがない場合は「今すぐ登録」からアカウントを作成してください。

テンプレートからプロジェクトを作成する
GitLabにログイン後、プロジェクトページにある「新しいプロジェクト」を押下します。

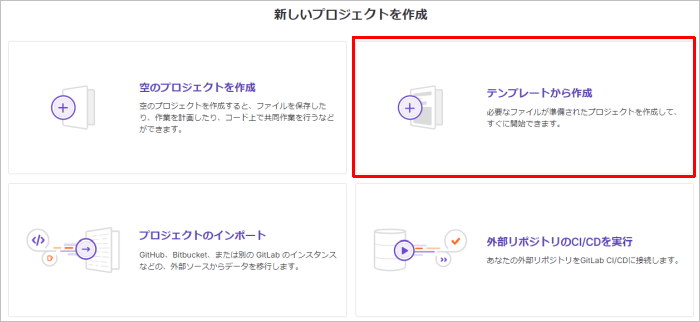
新しいプロジェクトを作成画面で「テンプレートから作成」を選択します。

「Pages/」からはじまるテンプレートがGitLab Pages用のテンプレートです。
今回はシンプルなHTMLのウェブサイトを公開するため、「Pages/Plain HTML」の「テンプレートを使用」を押下します。

プロジェクト名を入力し、「プロジェクトを作成」を押下します。

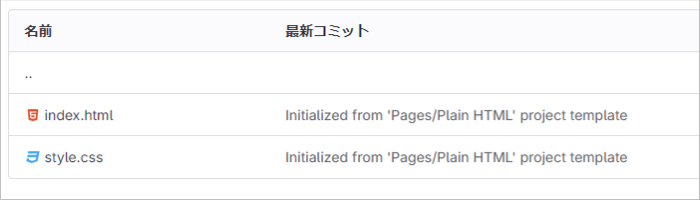
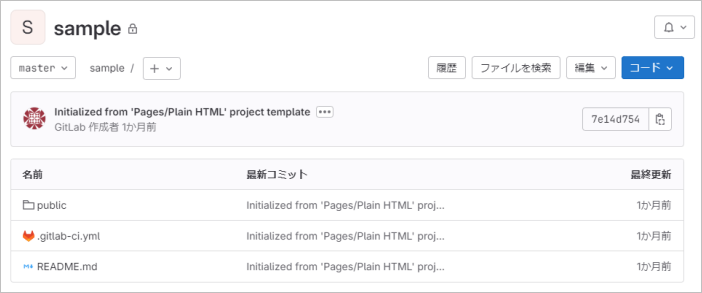
以下画面が表示されたらプロジェクトの作成は完了です。

パイプラインを実行してウェブサイトを公開する
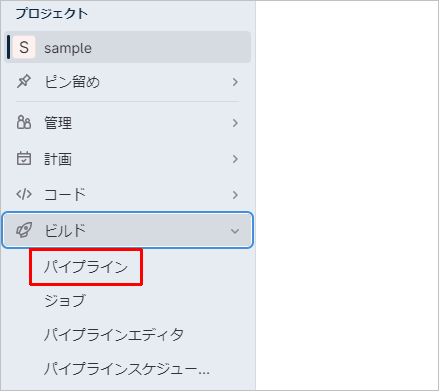
サイドメニューの「ビルド」→「パイプライン」を選択します。

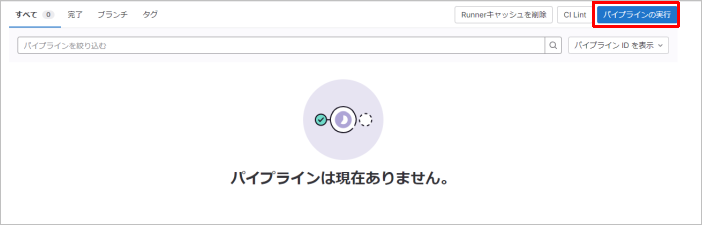
画面右上の「パイプライン実行」を押下します。

今回変数は不要なので、そのまま「パイプライン実行」を押下します。

パイプラインの実行が開始されるので、完了するまでしばらく待ちます。
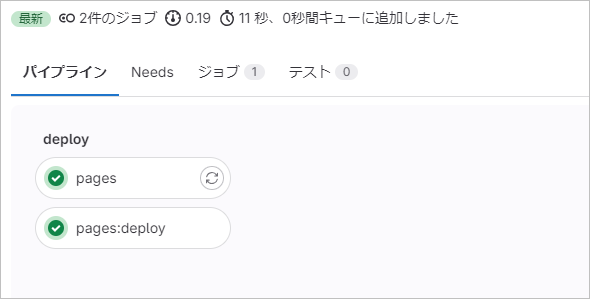
パイプラインが完了すると以下画面が表示されます。

ページの確認
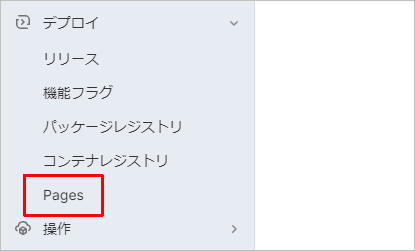
サイドメニューの「デプロイ」→「Pages」を選択します。

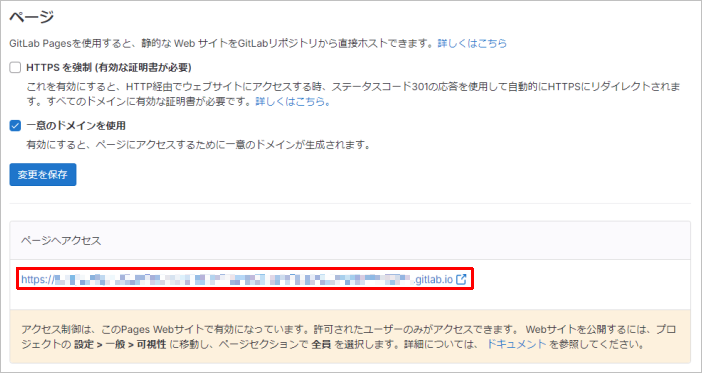
ページヘアクセスに表示されているURLを開きます。

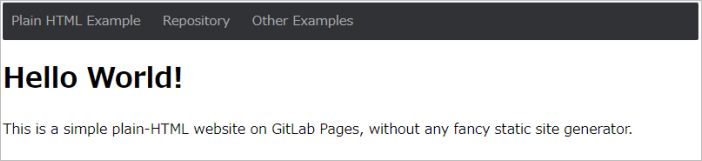
以下のページが表示されればウェブサイトの公開は完了です。

ウェブサイトにはプロジェクトのpublicフォルダー以下のファイルが公開されます。