GitLab Pagesで独自ドメインを設定する方法
前提
- ネームサーバーはCloudflareを使用
- HTTPSでアクセスする
サイトの設定(Cloudflare)
Cloudflareのアカウント作成
Cloudflareのアカウントがない場合は、アカウントを作成します。
サイトの登録
Cloudflareの管理画面にログイン後、「サイトを追加する」を選択します。

自身のドメインを入力して「続行」を選択します。

プランを選択します。(今回はFreeプランを選択してます。)

ネームサーバーの設定(ドメインをCloudflare以外で管理している場合)
レジストラーがCloudflareの場合は設定不要です。
Cloudflare以外(GMOなど)のレジストラーを使用している場合は、レジストラーの管理サイトからネームサーバーをCloudflareのネームサーバーに変更します。
| NS | アドレス |
|---|---|
| 1 | coleman.ns.cloudflare.com |
| 2 | faye.ns.cloudflare.com |
※ ネームサーバーの変更方法はレジストラーによって異なるため、それぞれの管理サイトのヘルプをご確認ください。
SSLの設定
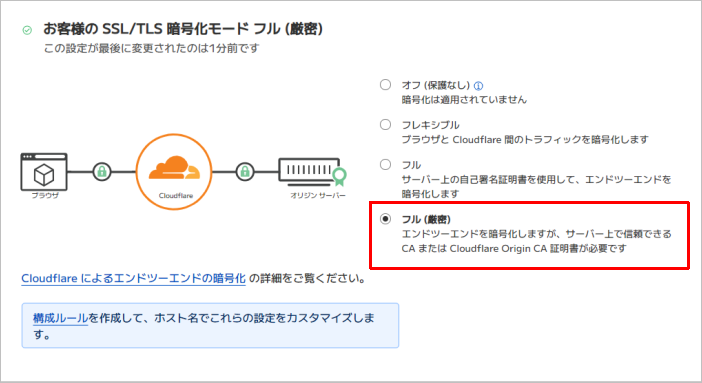
「SSL/TLS」→「概要」のページからSSL/TLS暗号化モードを「フル(厳密)」に変更します。

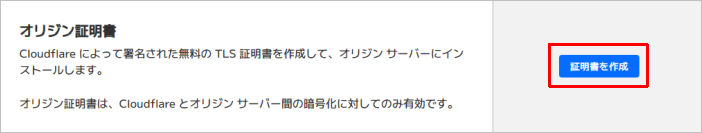
「SSL/TLS」→「オリジン サーバー」のページから「証明書を作成」を選択します。

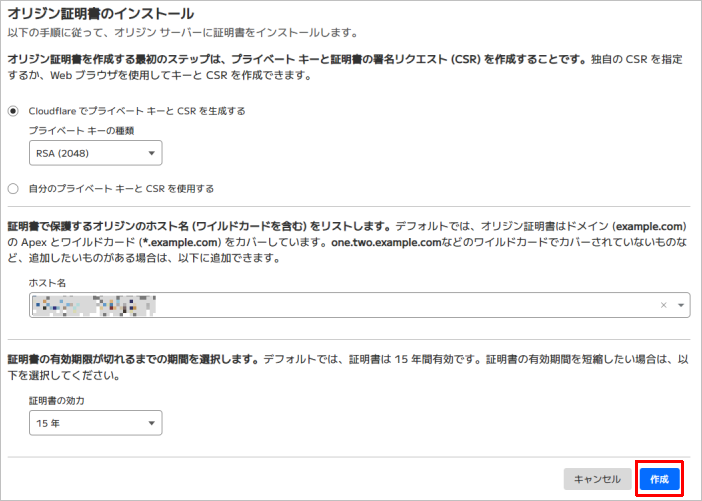
デフォルトのまま「作成」を選択します。

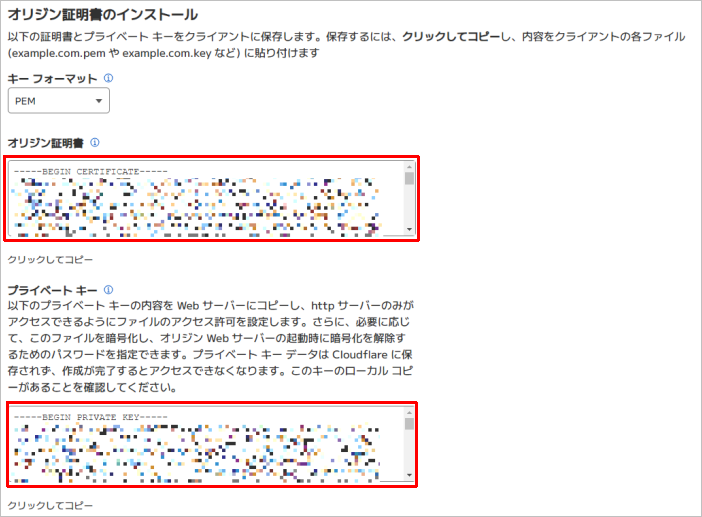
「オリジン証明書」と「プライベートキー」をメモ帳などに記録します。

ページ遷移するとプライベートキーは表示されなくなります。
プライベートキーを記録できなかった場合は、証明書を再作成してください。
カスタムドメインの設定(GitLab)
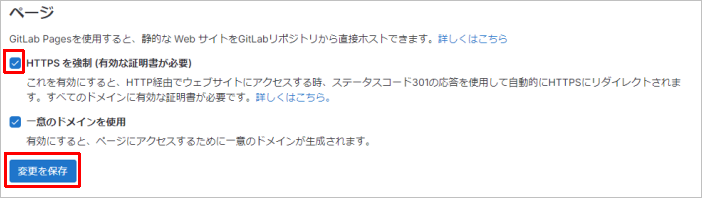
プロジェクトのメニューから「デプロイ」→「Pages」を開きます。
「HTTPSを強制(有効な証明書が必要)」にチェックを入れて「変更を保存」を選択します。

Domainsの「新ドメイン」を選択します。

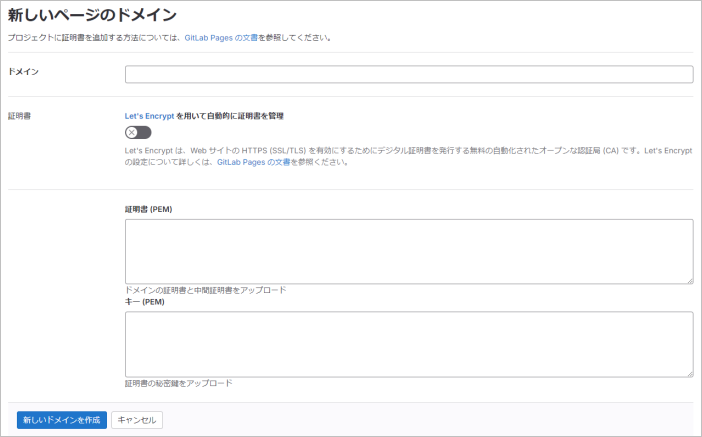
ドメイン、証明書を設定します。

| 項目 | 設定内容 |
|---|---|
| ドメイン | 自身のドメインを入力(サブドメイン可能) |
| 証明書 | 「Let’s Encryptを用いて自動的に証明書を管理」をオフ |
| 証明書 (PEM) | Cloudflareで生成した「オリジン証明書」を記入し、一行開けて「Cloudflare Origin CA(後述)」を記入 |
| キー (PEM) | Cloudflareで生成した「プライベートキー」を記入 |
📖 Cloudflare Origin CA
以下で公開されています
Origin CA certificates · Cloudflare SSL/TLS docs
変更がない場合、以下の内容です。
-----BEGIN CERTIFICATE-----
MIIEADCCAuigAwIBAgIID+rOSdTGfGcwDQYJKoZIhvcNAQELBQAwgYsxCzAJBgNV
BAYTAlVTMRkwFwYDVQQKExBDbG91ZEZsYXJlLCBJbmMuMTQwMgYDVQQLEytDbG91
ZEZsYXJlIE9yaWdpbiBTU0wgQ2VydGlmaWNhdGUgQXV0aG9yaXR5MRYwFAYDVQQH
Ew1TYW4gRnJhbmNpc2NvMRMwEQYDVQQIEwpDYWxpZm9ybmlhMB4XDTE5MDgyMzIx
MDgwMFoXDTI5MDgxNTE3MDAwMFowgYsxCzAJBgNVBAYTAlVTMRkwFwYDVQQKExBD
bG91ZEZsYXJlLCBJbmMuMTQwMgYDVQQLEytDbG91ZEZsYXJlIE9yaWdpbiBTU0wg
Q2VydGlmaWNhdGUgQXV0aG9yaXR5MRYwFAYDVQQHEw1TYW4gRnJhbmNpc2NvMRMw
EQYDVQQIEwpDYWxpZm9ybmlhMIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKC
AQEAwEiVZ/UoQpHmFsHvk5isBxRehukP8DG9JhFev3WZtG76WoTthvLJFRKFCHXm
V6Z5/66Z4S09mgsUuFwvJzMnE6Ej6yIsYNCb9r9QORa8BdhrkNn6kdTly3mdnykb
OomnwbUfLlExVgNdlP0XoRoeMwbQ4598foiHblO2B/LKuNfJzAMfS7oZe34b+vLB
yrP/1bgCSLdc1AxQc1AC0EsQQhgcyTJNgnG4va1c7ogPlwKyhbDyZ4e59N5lbYPJ
SmXI/cAe3jXj1FBLJZkwnoDKe0v13xeF+nF32smSH0qB7aJX2tBMW4TWtFPmzs5I
lwrFSySWAdwYdgxw180yKU0dvwIDAQABo2YwZDAOBgNVHQ8BAf8EBAMCAQYwEgYD
VR0TAQH/BAgwBgEB/wIBAjAdBgNVHQ4EFgQUJOhTV118NECHqeuU27rhFnj8KaQw
HwYDVR0jBBgwFoAUJOhTV118NECHqeuU27rhFnj8KaQwDQYJKoZIhvcNAQELBQAD
ggEBAHwOf9Ur1l0Ar5vFE6PNrZWrDfQIMyEfdgSKofCdTckbqXNTiXdgbHs+TWoQ
wAB0pfJDAHJDXOTCWRyTeXOseeOi5Btj5CnEuw3P0oXqdqevM1/+uWp0CM35zgZ8
VD4aITxity0djzE6Qnx3Syzz+ZkoBgTnNum7d9A66/V636x4vTeqbZFBr9erJzgz
hhurjcoacvRNhnjtDRM0dPeiCJ50CP3wEYuvUzDHUaowOsnLCjQIkWbR7Ni6KEIk
MOz2U0OBSif3FTkhCgZWQKOOLo1P42jHC3ssUZAtVNXrCk3fw9/E15k8NPkBazZ6
0iykLhH1trywrKRMVw67F44IE8Y=
-----END CERTIFICATE-----
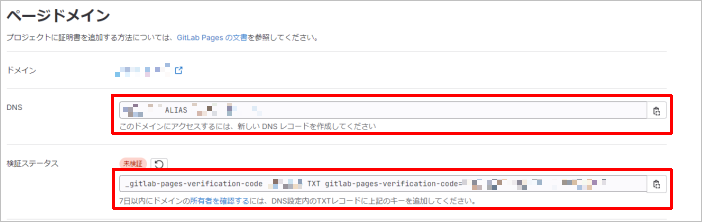
「新しいドメインを作成」を押下し、証明書の認証が成功するとページドメインが開くので、「DNS」と「検証ステータス」の内容をCloudflareのDNSレコードに設定します。

DNSの設定(Cloudflare)
「DNS」→「レコード」を開き「レコードの追加」を選択します。

ページドメインに表示された「DNS」と「検証ステータス」のレコードを作成します。
DNSの設定例
GitLab Pagesで設定するドメインがルートドメインかサブドメインかで設定方法が異なります。
ルートドメイン(example.com)の場合
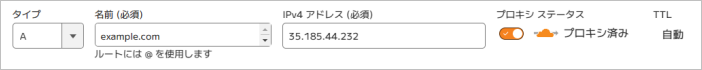
ALIASと表記されていますが、Aレコードを作成します。
example.com ALIAS example.gitlab.io.
DNSが上記の場合、タイプ「A」、名前「example.com」、IPv4アドレス「35.185.44.232」でレコードを作成します。

サブドメイン(subdomain.example.com)の場合
ALIASと表記されていますが、CloudflareでALIASが設定できないため、CNAMEレコードを作成します。
subdomain.example.com ALIAS example.gitlab.io.
上記の場合、タイプ「CNAME」、名前「subdomain.example.com」、ターゲット「example.gitlab.io」でレコードを作成します。

※ ターゲット記入の際、最後のドット「.」は不要です。
検証ステータスの設定例
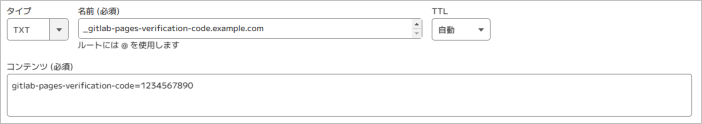
表記の通りTXTレコードを作成します。
_gitlab-pages-verification-code.example.com TXT gitlab-pages-verification-code=1234567890
上記の場合、タイプ「TXT」、名前「_gitlab-pages-verification-code.example.com」、コンテンツ「gitlab-pages-verification-code=1234567890」でレコードを作成します。

ドメインの確認(GitLab)
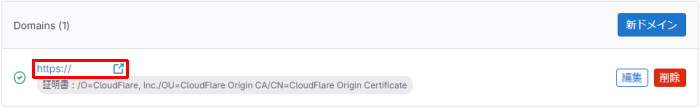
レコードの追加後、ページドメインの検証ステータスの更新ボタンを押下し、「検証済み」となることを確認します。


登録されたURLを開き、サイトが表示されればドメインの設定は完了です。

サイトを表示した際にGitLabのログインページが表示される場合は、ページ表示権限が「プロジェクトメンバーのみ」となっている可能性があります。
「設定」→「一般」→「可視性、プロジェクトの機能、権限」からページの権限を「全員」とすることで一般ユーザーからもサイトを参照することが可能となります。