Webアイコンフォント「Font Awesome」の導入方法
はじめに
無料で使用できるWebフォント「Font Awesome」を導入してみたので、そのメモです。
Font Awesomeとは
Font Awesomeは、ウェブサイトやブログでWebアイコンフォントを表示できるようにしてくれるサービスです。
Font Awesomeの導入方法
Font Awesomeは、「CDNを使用する方法」と「フォントをダウンロードして使用する方法」がありますが、今回はフォントをダウンロードしてサイトに設置し使用しました。
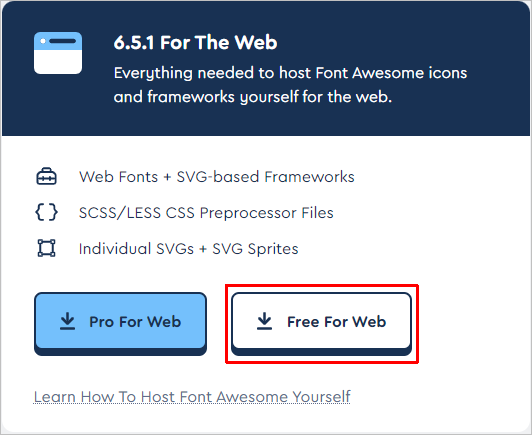
フォントのダウンロード
Downloadsのページからフォントをダウンロードします。(今回はFree版を使用しています。)

Font Awesomeの導入
ダウンロードしたファイルを展開し、「css/all.min.css」と「webfonts」を以下の構成でサイトにアップロードします。
/
├─css
│ └ all.min.css
│
└─webfonts
├ fa-brands-400.ttf
├ fa-brands-400.woff2
├ fa-regular-400.ttf
├ fa-regular-400.woff2
├ fa-solid-900.ttf
├ fa-solid-900.woff2
├ fa-v4compatibility.ttf
└ fa-v4compatibility.woff2
all.min.cssを<link>タグで読み込みます。
<!DOCTYPE html>
<html>
<head>
<!-- 略 -->
<link rel="stylesheet" href="/css/all.min.css">
<!-- 略 -->
</head>
Font Awesomeの使用方法
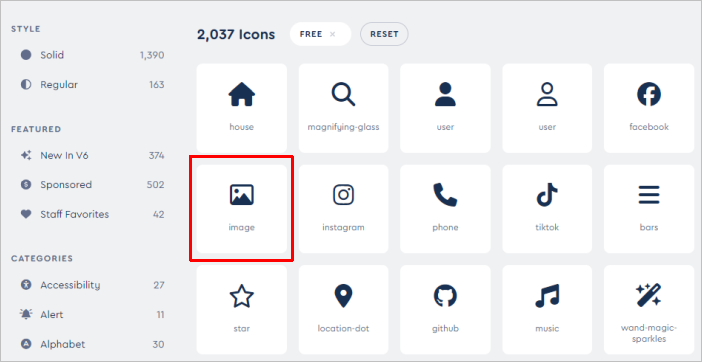
Font Awesomeの検索ページから使用したいアイコンを選択します。

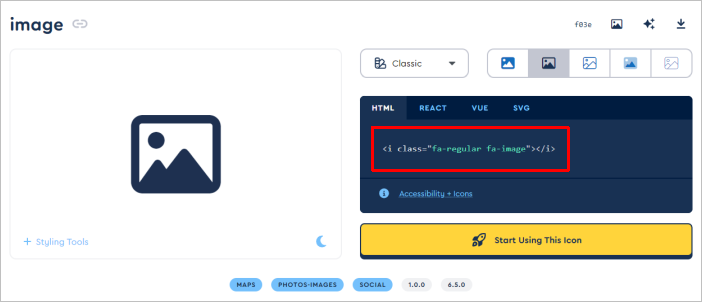
コードが表示されるので、ページに貼り付ければOKです。

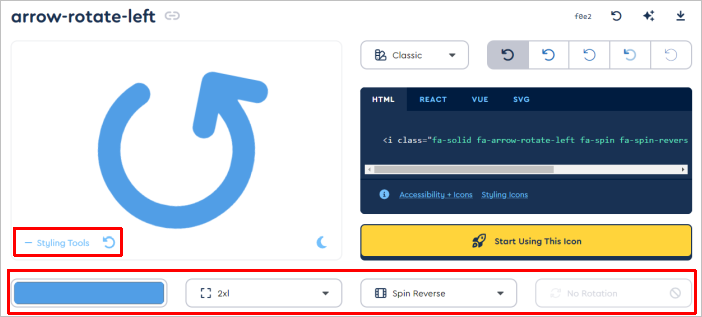
Styling Toolsを選択すると、色やアニメーションをつける事もできます。

サンプルコード
色
| 色 | HTML | 表示 |
|---|---|---|
| デフォルト | <i class="fa-solid fa-star"></i> |
|
| Red | <i class="fa-solid fa-star" style="color: #ff0000;"></i> |
|
| Green | <i class="fa-solid fa-star" style="color: #00ff00;"></i> |
|
| Blue | <i class="fa-solid fa-star" style="color: #0000ff;"></i> |
|
| Yellow | <i class="fa-solid fa-star" style="color: #ffff00;"></i> |
アニメーション
| アニメーション | HTML | 表示 |
|---|---|---|
| なし | <i class="fa-solid fa-star"></i> |
|
| Beat | <i class="fa-solid fa-star fa-beat"></i> |
|
| Beat Fade | <i class="fa-solid fa-star fa-beat-fade"></i> |
|
| Bounce | <i class="fa-solid fa-star fa-bounce"></i> |
|
| Fade | <i class="fa-solid fa-star fa-fade"></i> |
|
| Flip | <i class="fa-solid fa-star fa-flip"></i> |
|
| Shake | <i class="fa-solid fa-star fa-shake"></i> |
|
| Spin | <i class="fa-solid fa-star fa-spin"></i> |