CSSの結合子について調べてみた
はじめに
本ブログのCSSを修正するにあたり、CSSの結合子(combinators)の細かい仕様がわかっていなかったため調べてまとめてみました。
結合子の種類
CSSで使用される主な結合子は以下の4つです。
| 結合子 | 表記例 | 対象とする要素 |
|---|---|---|
| 子孫結合子 | div p { } |
子孫要素(子要素、孫要素、…) |
| 子結合子 | div > p { } |
子要素(孫要素は対象外) |
| 次兄弟結合子 | div + p { } |
兄弟要素の最初の要素 |
| 後続兄弟結合子 | div ~ p { } |
兄弟要素(すべて) |
サンプルコード
使用するHTMLは以下のとおりです。
<article>
<h1>タイトル</h1>
<p>子要素の段落1</p>
<p>子要素の段落2</p>
<div>
<p>孫要素の段落1</p>
</div>
<p>子要素の段落3</p>
</article>
子孫結合子(Descendant combinator)
セレクターをスペースで繋げて記載します。
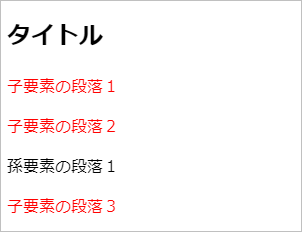
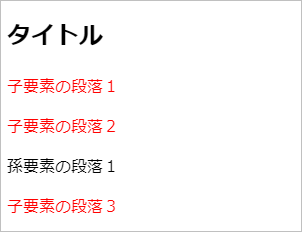
以下のCSSは<article>の子孫要素(子要素、孫要素)である<p>の文字を赤字にします。
article p {
color: red;
}
表示結果


子結合子(Child combinator)
セレクターを>で繋げて記載します。
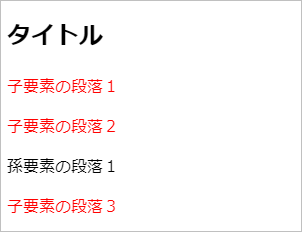
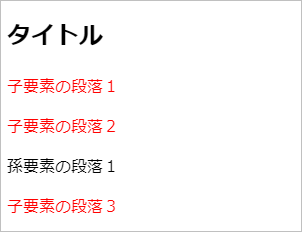
以下のCSSは<article>の子要素である<p>の文字を赤字にします。
孫要素は赤字になりません。
article > p {
color: red;
}
表示結果


次兄弟結合子(Next-sibling combinator)
セレクターを+で繋げて記載します。
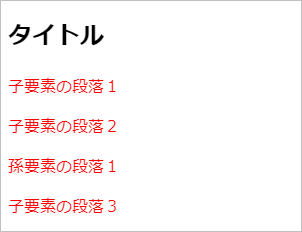
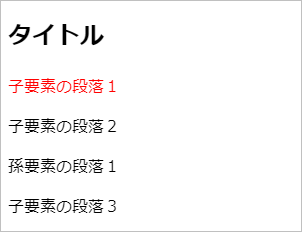
以下のCSSは<h1>の直後にある兄弟要素の<p>の文字を赤字にします。
h1 + p {
color: red;
}
表示結果


後続兄弟結合子(Subsequent-sibling combinator)
セレクターを~で繋げて記載します。
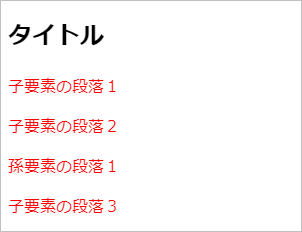
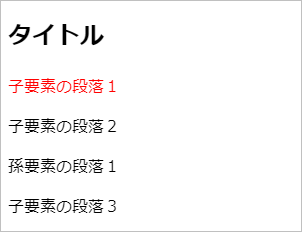
以下のCSSは<h1>の兄弟要素である<p>の文字を赤字にします。
孫要素は<h1>の兄弟要素ではないため赤字になりません。
h1 ~ p {
color: red;
}
表示結果