Markdownのプレビューを強化する拡張機能「Markdown Preview Enhanced」
Markdown Preview Enhancedとは
Markdown Preview Enhancedは、Markdownファイルのプレビューを強化するVisual Studio Codeの拡張機能です。
作成したプレビューをHTML、PDF、PNG、JPEGなどの形式にエクスポートすることもできるようになります。
Markdown Preview Enhancedの導入方法
VS Codeの拡張機能ウインドウで「Markdown Preview Enhanced」を検索し、「install」を選択すると導入できます。

Markdown Preview Enhancedの機能
プレビュー機能
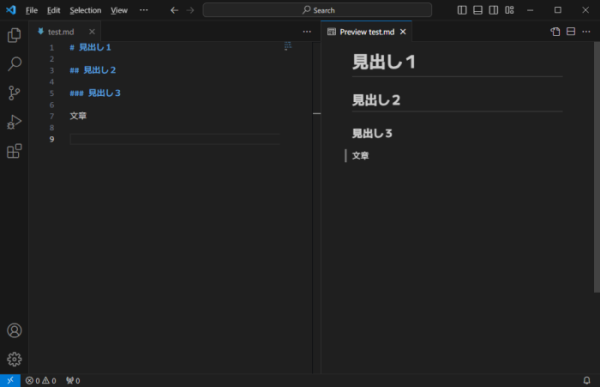
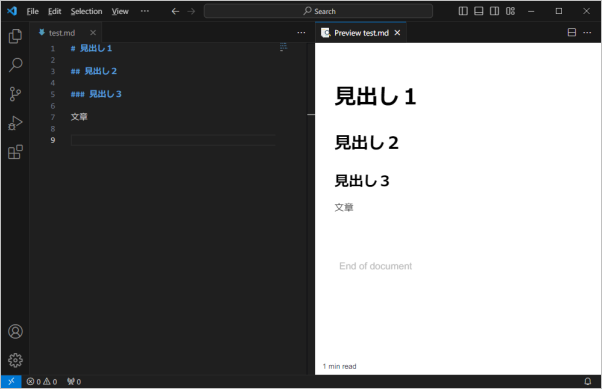
Markdown Preview Enhancedインストール後、Markdownのプレビューを開くとカスタマイズされて表示されます。
-
Markdown Preview Enhancedインストール前

-
Markdown Preview Enhancedインストール後

そのままでも良いですが、CSSを使用してプレビューをカスタマイズする事もできます。
プレビューのカスタマイズ方法
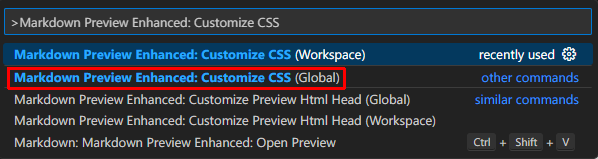
VS Codeのウインドウで「Ctrl + Shift + P」を押して検索窓を出します。

「Markdown Preview Enhanced: Customize CSS」を入力します。
※WorkspaceとGlobalがありますが、今回は全体設定のGlobalの方を選択します。

以下の「style.less」が開きます。
/* Please visit the URL below for more information: */
/* https://shd101wyy.github.io/markdown-preview-enhanced/#/customize-css */
.markdown-preview.markdown-preview {
// modify your style here
// eg: background-color: blue;
}
.markdown-preview.markdown-previewの内部に適用させたいCSSを記載します。
.markdown-preview.markdown-preview {
h1 {
color: #494949;
background: #f4f4f4;
border-left: solid 5px #7db4e6;
border-bottom: solid 3px #d7d7d7;
padding: 0.4em 0.5em;
}
h2 {
color: #010101;
background: #eaf3ff;
border-bottom: solid 3px #516ab6;
padding: 0.5em;
}
h3 {
color: #364e96;
border: solid 3px #364e96;
border-radius: 0.5em;
padding: 0.5em;
}
}
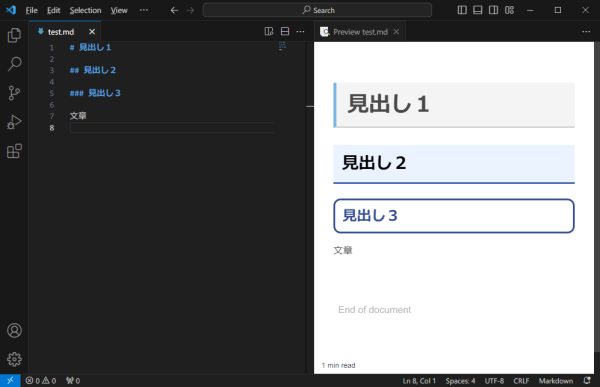
style.less修正後、CSSが適用されてプレビューが表示されるようになります。

エクスポート機能
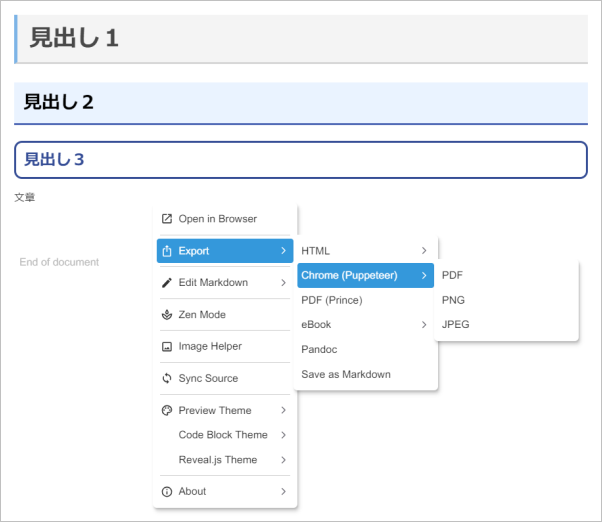
プレビューはHTML、PDF、PNG、JPEGなどの形式にエクスポートできます。
エクスポートするにはプレビュー画面を右クリックし「Export」を選択します。