VS CodeとMermaidでフローチャートを作成する
Mermaidとは
Mermaidは、テキストベースの記述言語を使用してグラフや図を生成するためのツールです。
主にマークダウン形式の文書やウェブページで利用され、シンプルな構文を使用してさまざまな種類の図を描くことができます。
VS CodeでMermaidを表示
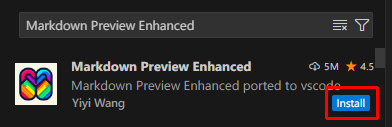
VS CodeでMermaidを表示する拡張機能はいくつかありますが、今回は「Markdown Preview Enhanced」を使用します。
VS Codeの拡張機能の検索欄に「Markdown Preview Enhanced」と入力し、Markdown Preview Enhancedをインストールします。

Mermaidの表示確認
VS CodeのMarkdown文章でMermaidを表示するにはMermaidのコードをmermaidブロックで囲います。
```mermaid
ここにmermaidのコードを記述する
```
表示確認用にMarkdown文章(sample.md)を作成し、以下を記述します。
# フローチャート
```mermaid
flowchart LR
A --> B;
```
Markdownのプレビューを表示し、以下のフローチャートが表示されていればOKです。

Mermaidのフローチャート
Mermaidのフローチャートで使用される主な表記は以下のとおりです。
フローの方向
フローチャートを作成するには1行目にflowchartと記載し、その下にフローを記載します。
フローは「ID1 --> ID2」のように記載します。
flowchart
Start --> Stop

デフォルトは上から下へのフローですが、flowchartの後にLR(Left to right)と記載すると左から右へのフローになります。
flowchart LR
Start --> Stop

ノードのリンク
ノードのリンクは「ID1 --- ID2」のようにID同士を特定の線で連結します。
主なリンク表記は下記表のとおりです。
| リンクの種類 | 表記方法 |
|---|---|
| 線 | --- |
| 破線 | -.- |
| 太字線 | === |
| 矢印 | --> |
| 破線矢印 | -.-> |
| 太字矢印 | ==> |
| 双方向矢印 | <--> |
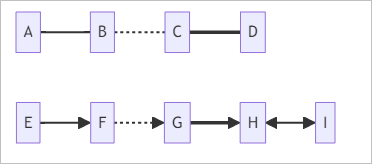
リンクを使用したコードは以下のとおりです。
flowchart LR
A --- B
B -.- C
C === D
E --> F
F -.-> G
G ==> H
H <--> I

以下のように記載するとリンクに文字を付加できます。
flowchart LR
A -->|text1| B
B -- text2 --> C

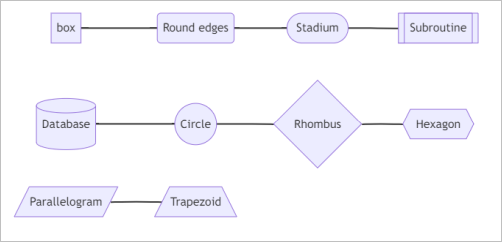
ノードの名前と形
「ID[名前]」のようにIDの後に括弧をつけてノードに名前をつけることができます。
また、括弧の種類や組み合わせによってノードの形が変わります。
flowchart LR
A[box] --- B(Round edges)
B --- C([Stadium])
C --- D[[Subroutine]]
E[(Database)] --- F((Circle))
F --- G{Rhombus}
G --- H{{Hexagon}}
I[/Parallelogram/] --- J[/Trapezoid\]

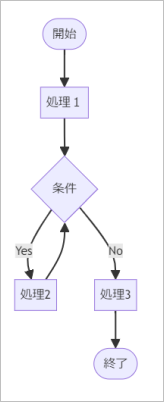
フローチャートの作成
ノードの形やリンクを組み合わせると、以下のようなフローチャートを作成できます。
flowchart TD
S([開始]) --> A[処理1]
A --> B{条件}
B -->|Yes| C[処理2]
C --> B
B -->|No| D[処理3]
D --> E([終了])

その他
その他の表記方法については公式のガイドを参照ください。