VS Codeのワークスペース機能を使う
VS Codeのワークスペースとは
VS Codeのワークスペースは、プロジェクトや作業環境に関連する設定やファイルのセットです。
ワークスペースを使用することで、プロジェクトごとに異なる設定を保持し、特定のプロジェクトでのみ有効な拡張機能や設定を管理できます。
ワークスペースは、プロジェクトフォルダー内に保存される「.code-workspace」という拡張子のJSON形式の設定ファイルで定義されます。
ワークスペースの作成方法
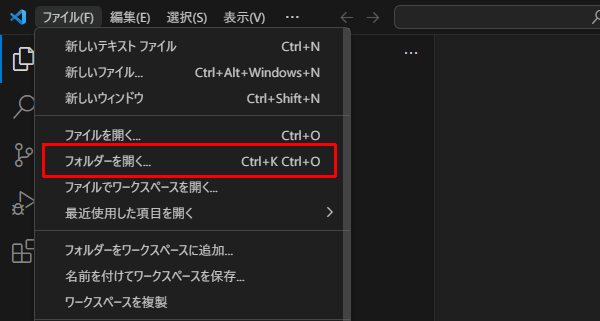
メニューの「ファイル」→「フォルダーを開く」からワークスペースを作成したいフォルダーを開きます。

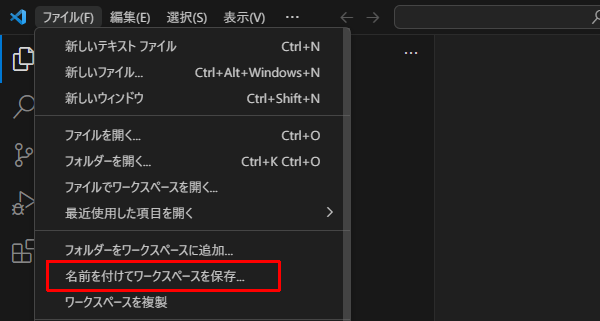
フォルダーを開いたらメニューの「ファイル」→「名前を付けてワークスペースを保存」を選択します。

拡張子「.code-workspace」のファイルが作成され、フォルダーがワークスペースとなります。

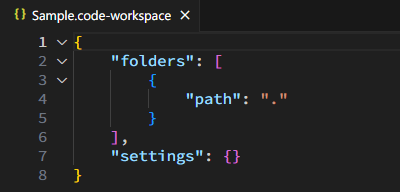
作成された.code-workspaceファイルはJSON形式の設定ファイルです。

この.code-workspaceファイルを編集することでワークスペースの設定を行うことができます。
ワークスペース設定のプロパティ
ワークスペース設定で使用されるフォルダー関連のプロパティは以下のとおりです。
folders- ワークスペースに含まれる各フォルダーを配列で定義します。
path- ワークスペースに結びつけるフォルダーのパスを指定します。
- パスは
.code-workspaceファイルが存在するディレクトリからの相対パスまたは絶対パスを指定します。
name- VS Codeのワークスペースビューに表示される各フォルダーの名前を指定します。
- このプロパティは省略可能で、省略するとフォルダーの実際の名前が使用されます。
ワークスペース設定ファイルの編集例
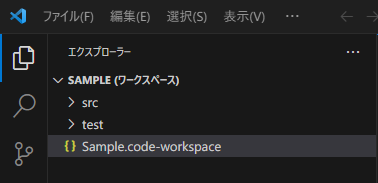
ワークスペース内にsrcフォルダーとtestフォルダーを作成します。
エクスプローラーは以下のようになります。

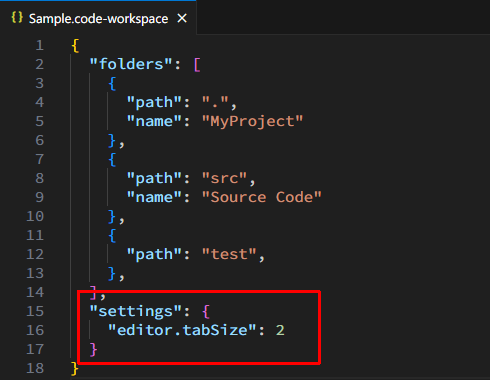
.code-workspaceファイルを以下のように修正します。
{
"folders": [
{
"path": ".",
"name": "MyProject"
},
{
"path": "src",
"name": "Source Code"
},
{
"path": "test",
},
],
"settings": {}
}
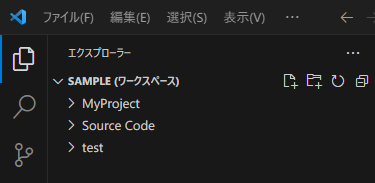
上記設定を行うとエクスプローラーは以下のようになります。

ルートフォルダーは「MyProject」、srcフォルダーは「Source Code」と表示され、testフォルダーはnameプロパティを省略しているため実際の名前がそのまま表示されます。
ワークスペースの個別設定
ワークスペースでは個別の設定を行うことができます。
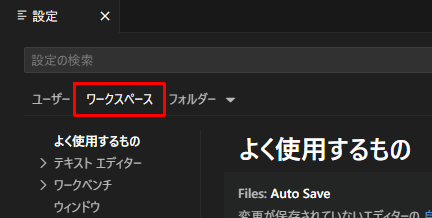
ワークスペース個別の設定を行うにはVS Codeの設定を開きワークスペースを選択します。

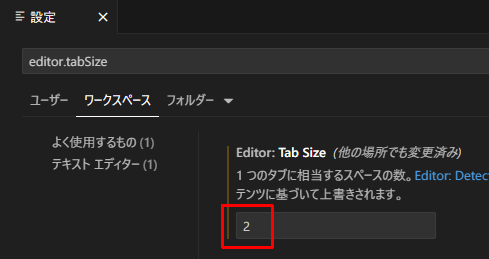
タブサイズをデフォルトの「4」から「2」に変更します。

上記設定を行うとワークスペース内ではタブサイズが「2」となります。
ワークスペースで行った設定は.code-workspaceファイルのsettingsプロパティに記載されます。

ワークスペースの設定はユーザー設定(settings.json)よりも優先されるため、プロジェクトごとに異なる設定を使う場合は、ユーザー設定ではなくワークスペースの設定を行うとよいです。