VS Codeのユーザー、ワークスペース、フォルダ設定
VS Codeの設定について
VS Codeでは、ユーザー設定、ワークスペース設定、フォルダー設定と異なるレベルの設定が提供されています。

それぞれの特徴は以下のとおりです。
ユーザー設定
VS Code全体で使用するデフォルトの設定です。
VS Codeアプリケーション全体に影響を与え、複数のワークスペースやプロジェクトで共通の設定となります。
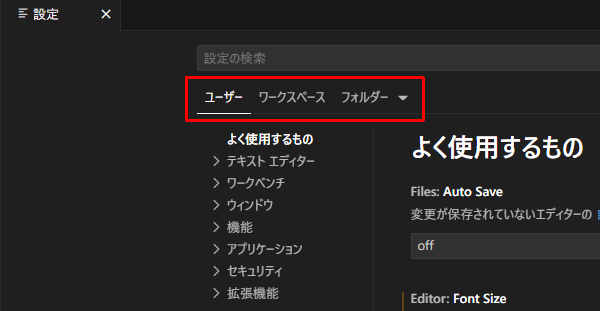
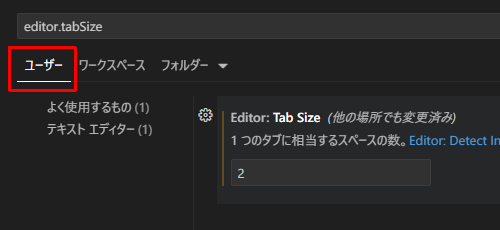
ユーザー設定の変更はVS Codeの設定で「ユーザー」を選択して設定を変更します。

ユーザー設定はWindowsの場合、以下のファイルに記録されます。
%APPDATA%\Code\User\settings.json
上記ファイルを直接修正することでユーザー設定を変更することも可能です。
ワークスペース設定
プロジェクトやワークスペースごとに定義される設定です。
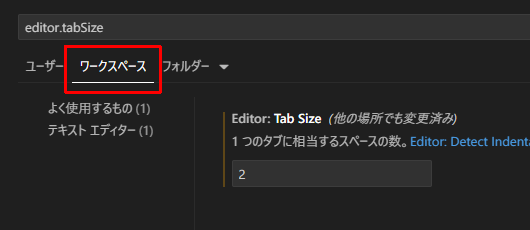
ワークスペース設定の変更はVS Codeの設定で「ワークスペース」を選択して設定を変更します。

ワークスペース設定は、ワークスペースの.code-workspaceファイルに記録されます。
.code-workspaceファイルを直接修正することでワークスペース設定を変更することも可能です。
フォルダー設定
ワークスペース内の特定のフォルダーに対して定義される設定です。
特定のフォルダー内でのみ有効で、そのフォルダーとそのサブフォルダーに影響を与えます。
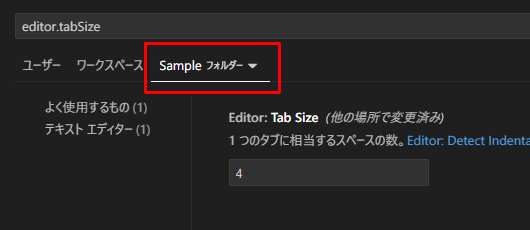
フォルダー設定の変更はVS Codeの設定で「フォルダー」のプルダウンから適用するフォルダーを選択して設定を変更します。

フォルダー設定は、設定をしたフォルダー内の.vscode\settings.jsonに記録されます。
上記ファイルを直接修正することでフォルダー設定を変更することも可能です。
設定の優先順位
VS Code設定の優先順位は以下のとおりです。
- フォルダー設定
- ワークスペース設定
- ユーザー設定
フォルダー設定が未設定の場合はワークスペース設定、ワークスペース設定が未設定の場合はユーザー設定が使用されます。
設定の使い分けについて
一般的には以下のように使い分けます。
- ユーザー設定
- プロジェクトに固有でない一般的な設定、個人の好みの設定
- エディターのテーマ、フォントなど
- ワークスペース設定
- プロジェクトに固有の設定、チームで統一したい設定
- ビルド設定、フォーマッターの設定、プロジェクトの構造に関する設定など
- フォルダー設定
- プロジェクトフォルダー内にサブプロジェクトがあり、サブプロジェクトごとに異なる設定を行う場合
あまり細かくしすぎると、どの設定が適用されているかわからなくなるので、個人ではユーザー設定とワークスペース設定だけを使用しています。