CSSでHTMLのヘッダーに連番をつける方法
はじめに
ヘッダーにCSSで自動連番を付与するようにしたので、そのメモです。
CSSで自動連番を付与する方法
CSSのカウンター機能と擬似要素を利用して連番を生成できます。
<h1>ヘッダー</h1>
<h2>ヘッダー</h2>
<h3>ヘッダー</h3>
<h3>ヘッダー</h3>
<h2>ヘッダー</h2>
<h3>ヘッダー</h3>
<h3>ヘッダー</h3>
h1 {
/* h2のカウンターを0にする */
counter-reset: h2-counter;
}
h2 {
/* h3のカウンターを0にする */
counter-reset: h3-counter;
}
h2::before {
/* h2のカウンターを1増やす */
counter-increment: h2-counter;
/* h2のカウンターを表示し、その後ろにピリオドとスペースを表示 */
content: counter(h2-counter) ". ";
}
h3::before {
/* h3のカウンターを1増やす */
counter-increment: h3-counter;
/* h2とh3カウンターを表示し、その後ろにピリオドとスペースを表示 */
content: counter(h2-counter) ". " counter(h3-counter) ". ";
}
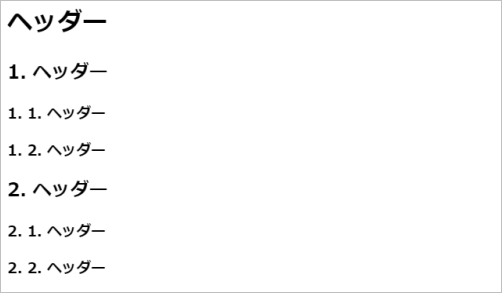
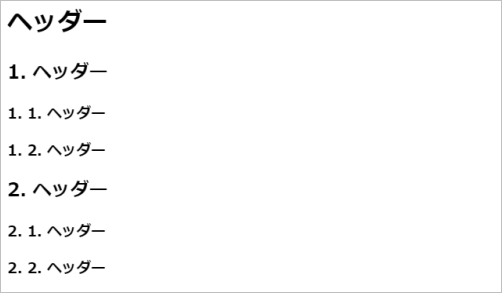
表示結果


📝 上記コードの動作
h1要素でh2要素のカウンターを初期化し、h2要素表示のたびにカウンターを1増やして表示しています。- 同様に
h2要素でh3要素のカウンターを初期化し、h3要素表示のたびにカウンターを1増やして表示しています。

