無料のWebフォント「Google Fonts」の導入方法
はじめに
無料で使用できるWebフォント「Google Fonts」を導入してみたので、そのメモです。
Google Fontsとは
Google Fonts(グーグルフォント)は、Googleが提供する無料で利用できるWebフォントのサービスです。
Webデザイナーやウェブ開発者が、ウェブサイトやブログに簡単に美しいフォントを導入できるようにすることを目的としています。
Google Fontsには多様なフォントが提供されており、さまざまなスタイルや言語に対応しています。
Google Fontsの導入方法
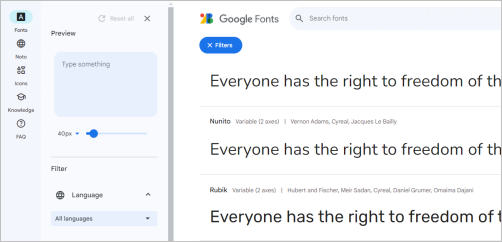
Google Fontsのウェブサイトにアクセスします。

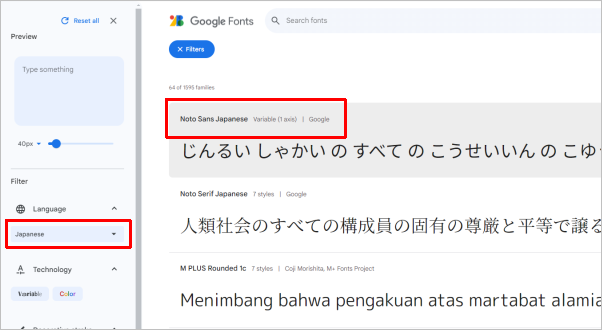
検索バーでフォント名を入力したり、カテゴリーから探したりして、好きなフォントを選択します。

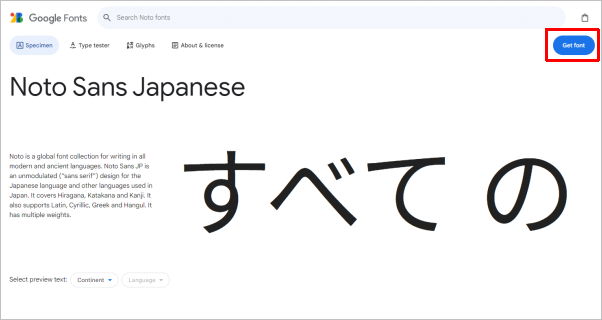
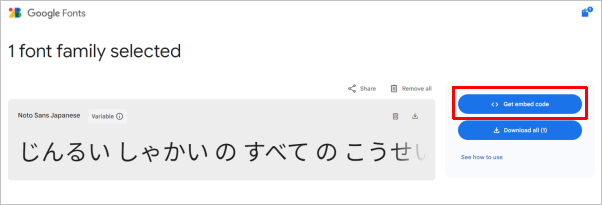
フォントの詳細ページで「Get font」を選択します。

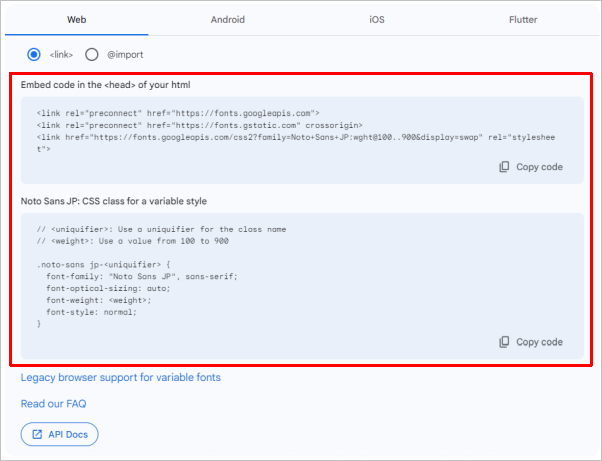
「Get embed code」を選択します。

選択したフォントの埋め込みコードが表示されるので、自分のブログのHTMLファイルやテンプレートの適切な場所に貼り付けます。

Google Fontsのメリット
- 無償で利用できる
- コードを貼り付けるだけで簡単に導入できる
- WindowsとMacで同じフォントで表示できる
Google Fontsのデメリット
- オフラインでコンテンツを閲覧する場合、Google Fontsが正しく表示されない
- CDNからフォントが配信されるので、読み込み速度が速いと紹介されていますが、日本語フォントを導入するとページ表示が若干遅くなります
まとめ
Google Fontsは、ブログのデザインを簡単に、無料で、そして魅力的にできるツールです。
豊富なフォント数と簡単な導入方法で、初心者でも簡単に利用できます。ブログのデザインにこだわりたい方は、ぜひGoogle Fontsを試してみてください。