@font-faceのfont-display記述子について
@font-faceとは
@font-faceは、CSSでWebフォントを指定するためのルールです。
@font-face {
font-family: ExampleFont;
src:
url(/path/to/fonts/examplefont.woff) format("woff"),
url(/path/to/fonts/examplefont.eot) format("eot");
font-weight: 400;
font-style: normal;
font-display: fallback;
}
Webフォントはインターネット上から読み込んで利用するフォントのことで、ユーザーがフォントをインストールしていなくても、指定したフォントを表示させることができます。
Webフォント表示について
@font-faceを使用してWebフォントを表示する場合、Webフォントが読み込まれるまでのフォント表示は「期間(period)」によって変わります。
期間は「ブロック期間(block period)」、「スワップ期間(swap period)」、「失敗期間(failure period)」が規定されています。
各期間の内容は以下のとおりです。
| 期間 | 内容 |
|---|---|
| ブロック期間 | 代替フォントを表示せず、Webフォントを読み込む期間 |
| スワップ期間 | 代替フォントを表示して、Webフォントを読み込む期間 |
| 失敗期間 | Webフォントの読み込みをあきらめ、代替フォントを表示する |
各期間で表示されるフォントは以下のとおりです。
| 内容 | ブロック期間 | スワップ期間 | 失敗期間 |
|---|---|---|---|
| Webフォント読込前 | 表示なし | 代替フォント | 代替フォント |
| Webフォント読込後 | Webフォント | Webフォント | - |
font-display記述子の値について
font-display記述子に設定できる値は以下のとおりです。
font-display: auto; /* 初期値 */
font-display: block;
font-display: swap;
font-display: fallback;
font-display: optional;
font-display記述子の値による期間の秒数は以下のとおりです。
(※ 秒数はブラウザにより多少変わります)
| 値 | ブロック期間 | スワップ期間 | 失敗期間 | 備考 |
|---|---|---|---|---|
auto |
- | - | - | ブラウザに依存 |
block |
3000ms | 無期限 | - | |
swap |
100ms | 無期限 | - | |
fallback |
100ms | 3000ms | 無期限 | |
optional |
100ms | 0 | 無期限 |
期間は規定の秒数経過後に以下のように移行します。
- ブロック期間 ➜ スワップ期間 ➜ 失敗期間
たとえばswapを指定した場合、100msのブロック期間の後、無期限でスワップ期間となります。
font-displayはどれを設定するのが良いか
一般的にはswapが推奨されていて、Google Fontsでもパラメーターでswapが指定されています。

ただし、必ずswapが良いということはなく、サイトの特性によって使い分ける必要があります。
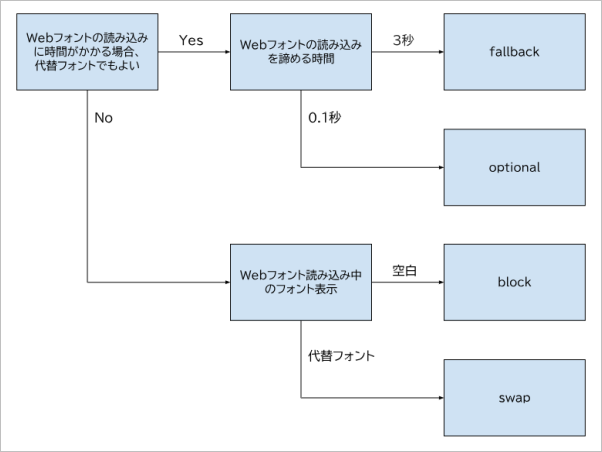
font-displayの値を決めるためのフローチャートは以下のとおりです。(秒数は参考値)

本サイトではWebフォントを表示し、読み込みに時間がかかる場合は空白ではなく代替フォント表示を行いたいのでswapを指定しています。

